Initial Website Functions
Poster Gallery
- Display thumbnails of all posters.
- Sort them by various criteria (e.g., Name, Year, Sight & Sound’s Ranking).
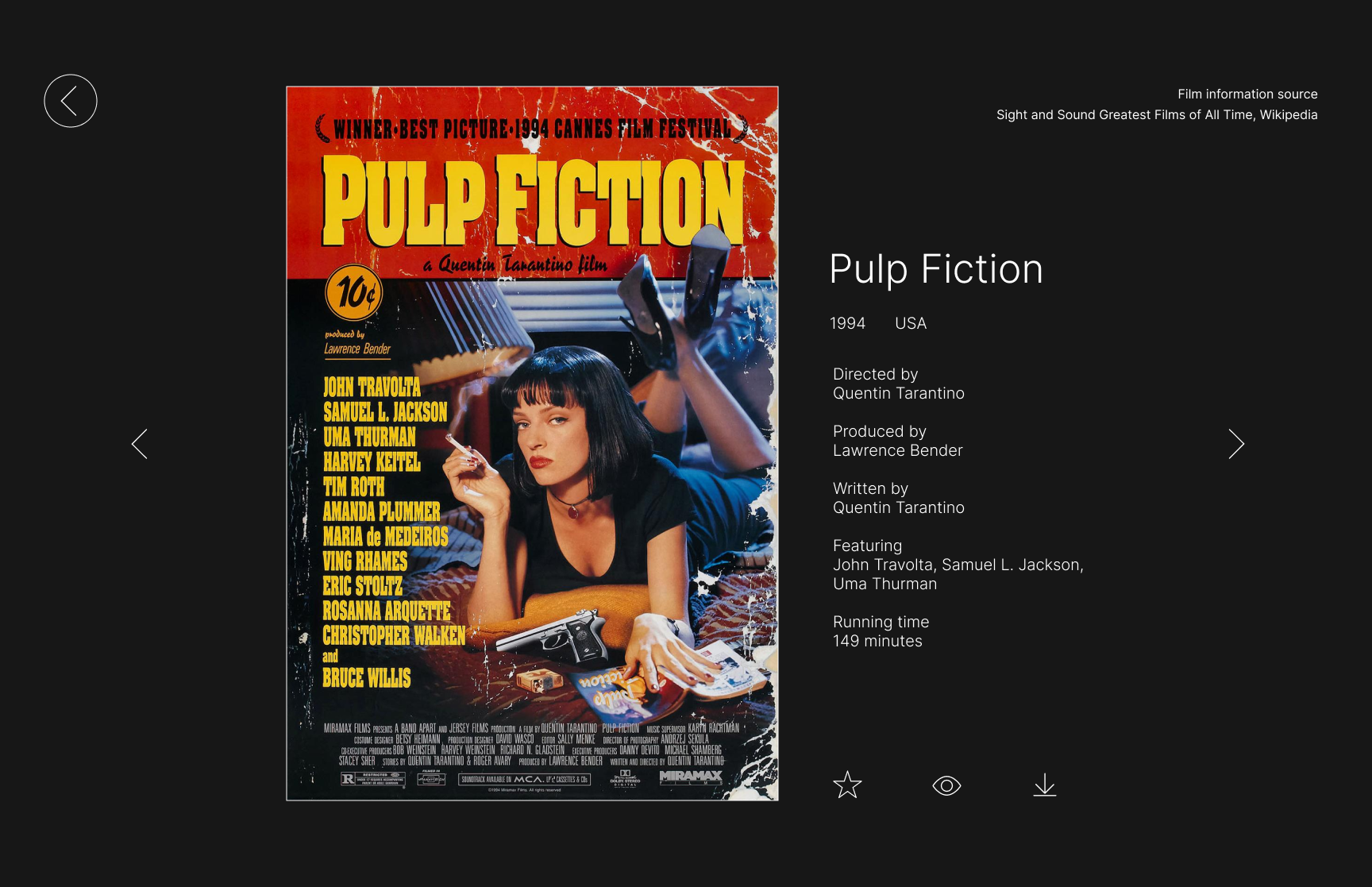
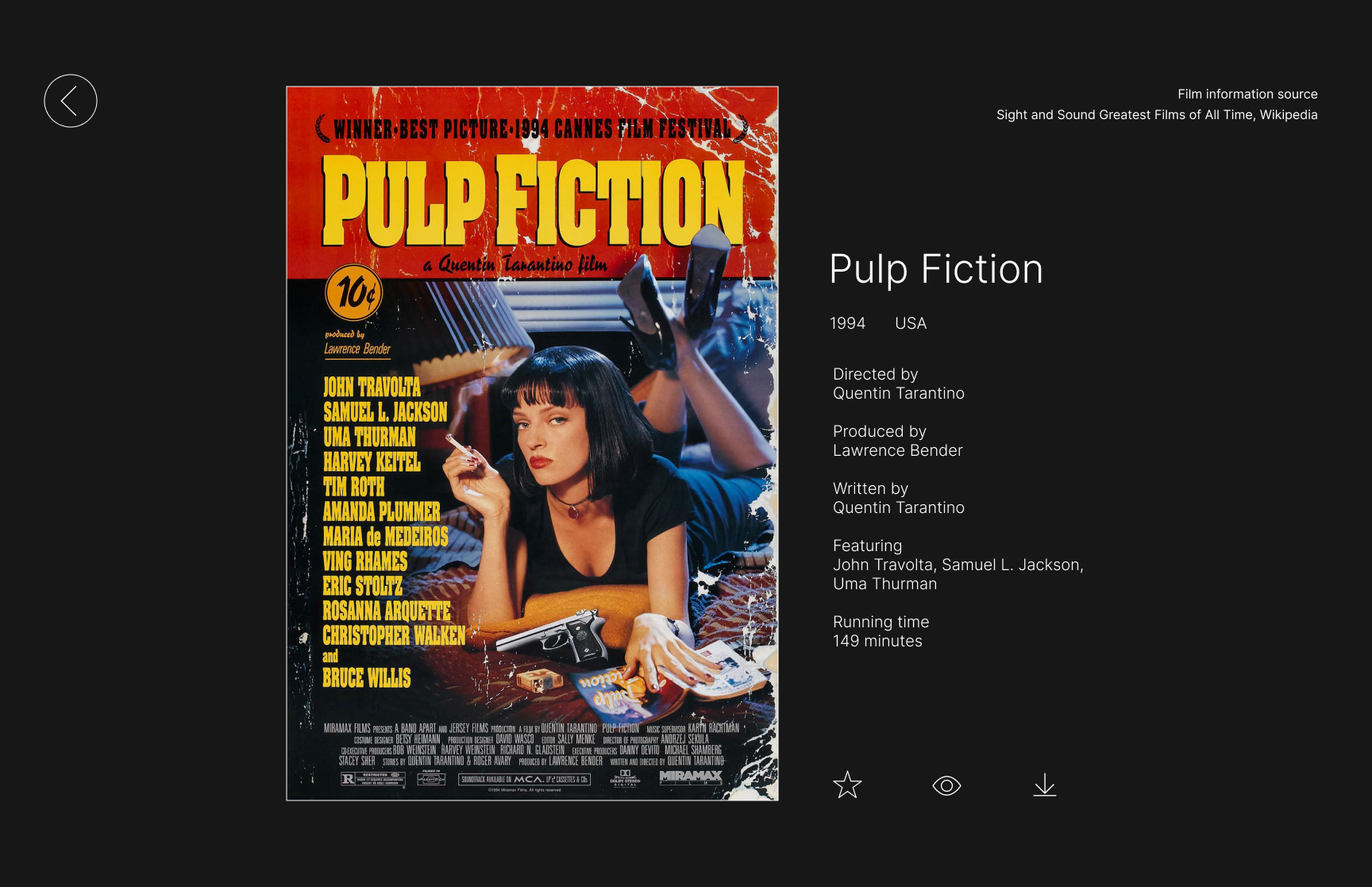
Poster Detail
- Show detailed information about the film related to the poster (title, release year, duration, director, etc.)
- Add the poster to My Favorites collection or download it.
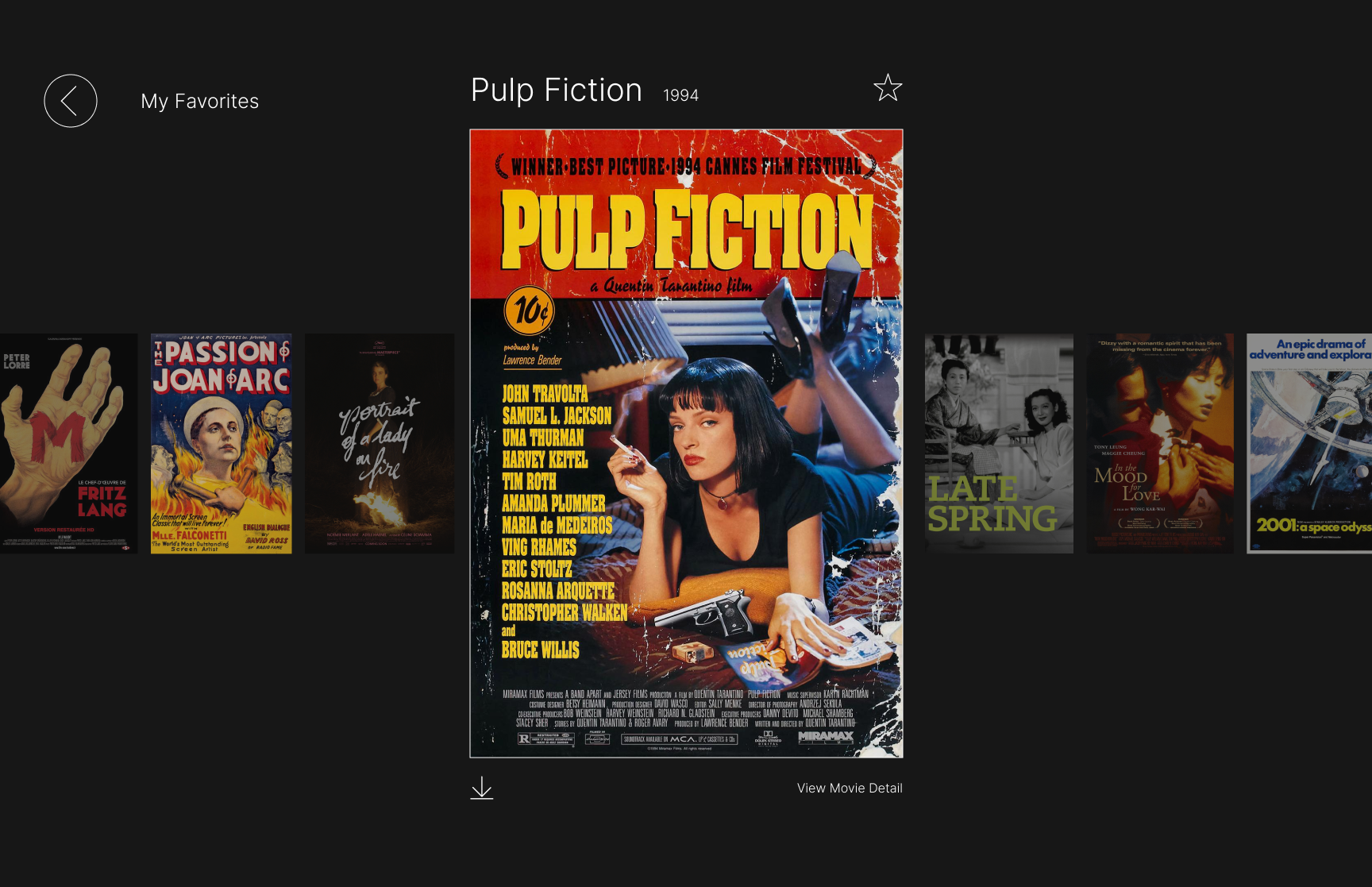
My Favorites
- Store and manage the movie posters added to My Favorites collection.
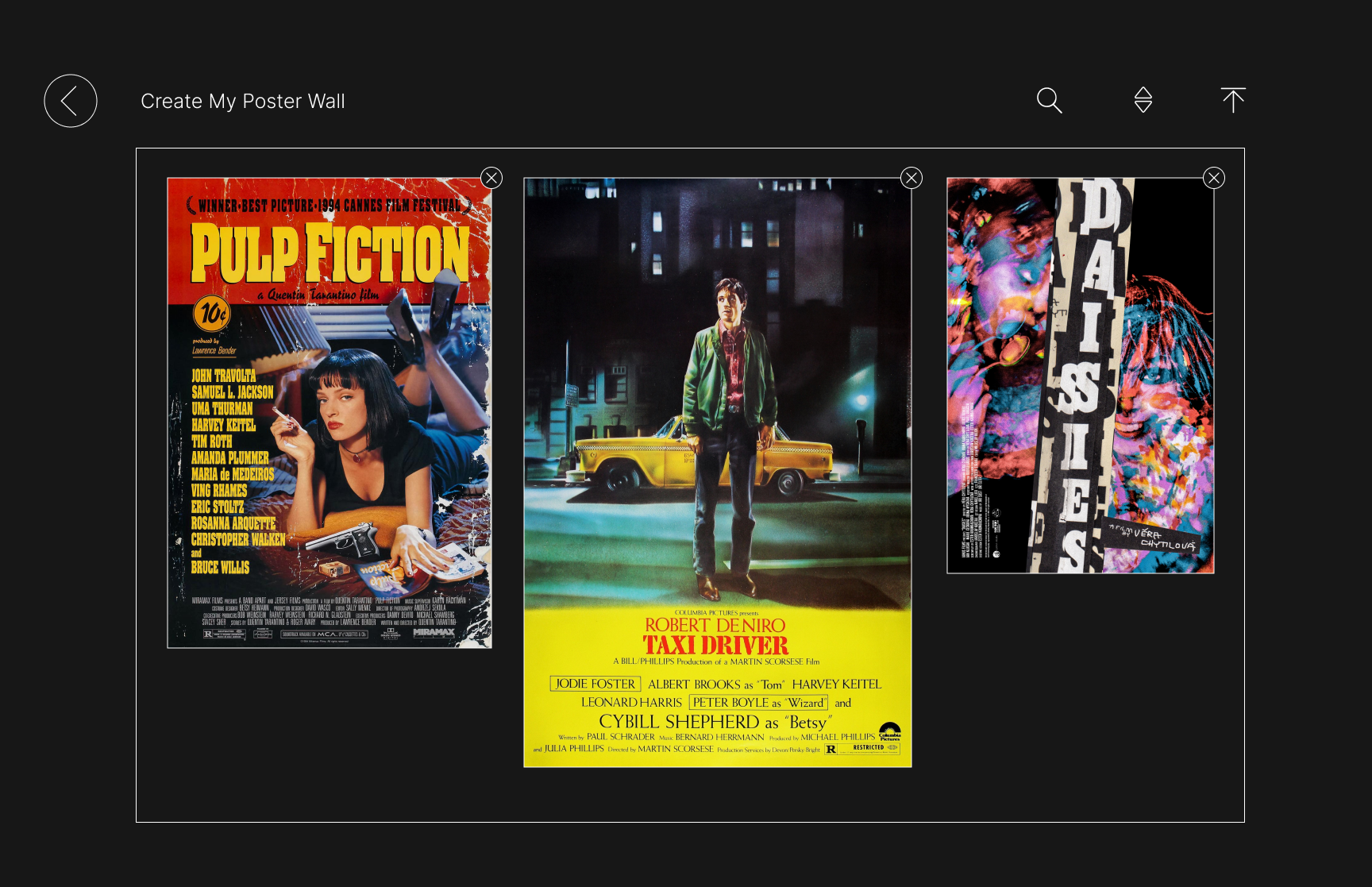
Create Your Gallery
- Add posters and create your own poster gallery based on personal preferences.
Low Fidelity Sketches

High-Fi Version 1
Usability Testing Feedback
User A
- The user is not aware that scrolling is possible on the poster detail page.
- Suggested enhancements:
- Adding a "read more" option on the poster detail page.
- Introducing a home page.
- Adding an account page.
- Adding a settings page.
User B
- Reorganize icons for better functionality and user experience:
- Group all functional icons (seen, my favorites, create gallery) on the left side.
- Place the state icon (ranking) separately on the right side.
- For the poster detail page:
- Sort smaller posters by ranking when that option is selected.
- Improve scrollability:
- Adding a brief introductory line at the bottom with a clickable option to show more text.
- Incorporating a scrollbar.
High-Fi Version 2
Usability Testing Feedback
User A
- The current stacking design is not aligning well with the user’s habits.
- There is a preference for version 1 over version 2.
User B
- The transition between color and ranking sorting appears harsh and could be improved for a better visual experience.
- Suggestions include:
- Making the background darker or less saturated in the color sorting mode.
- Adding a fading effect when switching among different display modes.
Usability Testing Goal
1. Assess How Well Users Understand and Interact With the Website’s Features
2. Evaluate the Interface’s Overall User-Friendliness.
The goal of the usability testing is to gather insights on users’ experiences with the website, assessing their ability to comprehend its core functions, and determining the usefulness or redundancy of specific features such as adding to favorites, marking as seen, creating galleries, and sorting by various criteria. Additionally, the testing aims to evaluate the user-friendliness of the UI in terms of ease of finding desired content, and to understand if users are interacting with the website in the intended manner.
Influence On My Design
Version 1:
Based on feedback, I will add a scrollbar to the right side of the poster detail page to indicate it's scrollable for more film information.
While I agree that grouping the state icon with other functional icons is unclear, placing all three on the left might unbalance the page. To maintain symmetry, I plan to make the sorting icon functional, allowing users to switch sorting modes. The smaller posters will be organized by the chosen sorting method.
Additionally, I'll introduce a page-turning effect, simulating a poster corner lift when hovered over.
While I agree that grouping the state icon with other functional icons is unclear, placing all three on the left might unbalance the page. To maintain symmetry, I plan to make the sorting icon functional, allowing users to switch sorting modes. The smaller posters will be organized by the chosen sorting method.
Additionally, I'll introduce a page-turning effect, simulating a poster corner lift when hovered over.
Version 2:
Reflecting on feedback, I plan to implement a fade-in effect for the background color transition from black to red when switching to color mode.
I will also enhance the visibility of the "next" arrow to make navigation through the next set of three posters more intuitive.
I will also enhance the visibility of the "next" arrow to make navigation through the next set of three posters more intuitive.
Peer Review Feedback
Evaluator 1
- Enjoyed dynamic aspects like changing colors and movie sorting.
- Suggested adding an "About" section for website purpose and instructions.
- Recommended experimenting with different background colors and more user testing.
- Proposed new features like genre sorting and expanded movie lists.
Evaluator 2
- Feedback varied based on use: archiving vs. personal exploration.
- Interested in color control, advised desaturated complementary colors for better poster visibility.
- Praised grid layout, recommended clustering movies for better navigation with breadcrumbs.
Evaluator 3
- Appreciated interactive color changes when selecting posters.
- Found search function useful.
- Suggested a "featured film of the day" for daily recommendations to enhance user interaction.
Influence On My Design
- I've decided to add an "About" icon and an "About" page to explain the website's purpose and usage instructions.
- I also want to experiment with different background colors and try complementary colors to see what the overall design looks like.
- While I don't plan to include breadcrumbs, I do aim to enhance navigation by adding floating text that indicates the function of each icon when hovered over.
- Additionally, I plan to conduct further user testing to determine the preferred poster size on the poster gallery page.
Iterations
I removed the customized scrollbar to make the main gallery page neater and also eliminated the 'sort by color' function to maintain a consistently black background color.
I simplified the design of the detail page by removing the recommendations, the sharing function, and the movie introduction paragraph to help users focus more on the single poster image.
I also maintained the same grid display of posters for my favorites and previously seen pages to ensure a consistent style across all pages.
Furthermore, I transformed the 'build my gallery' page into an 'about' page to provide an introduction to the website's purpose and the sources from which I obtained the poster images and movie information.
I simplified the design of the detail page by removing the recommendations, the sharing function, and the movie introduction paragraph to help users focus more on the single poster image.
I also maintained the same grid display of posters for my favorites and previously seen pages to ensure a consistent style across all pages.
Furthermore, I transformed the 'build my gallery' page into an 'about' page to provide an introduction to the website's purpose and the sources from which I obtained the poster images and movie information.
Final Responsive Website
I used HTML, CSS, and JavaScript to build the final website, which can be accessed by clicking the following link:
Desktop Screen
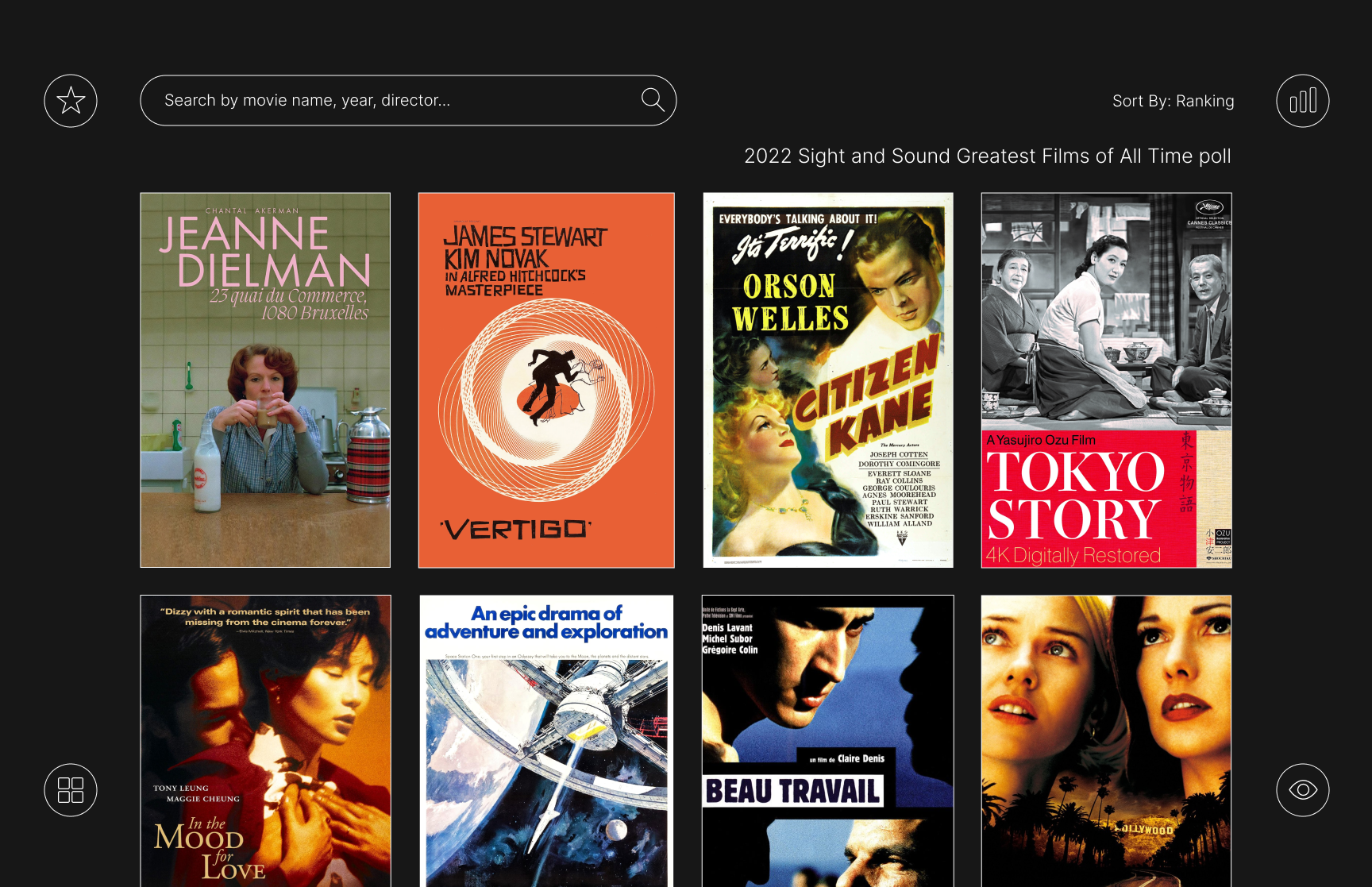
Main Gallery
Preview Posters & Explore Gallery:
- Hover over each poster image:
There will be a “breathing” animation effect where the poster alternately expands and contracts. - Scroll down:
Scroll down to view more posters. - Hover over the search input and the circle icons:
The area will become slightly grey. - Hover over and click the "2022 Sight and Sound Greatest Films of All Time poll” link:
It will be underlined in grey when hovered over, and clicking it will direct the user to the reference website.
Toggle Sorting Mode:
- Click the circle icon at the top left of the Main Gallery page:
This action will toggle the sorting mode between title, year, and ranking.
Search Movies:
- Type in the search bar and click the search icon:
No results will be returned if a poster is not found or if there is no text input.
Searched posters will be displayed according to the inputted title, year, director, producer, writer, or cast. - Swipe right:
Users can swipe right to see additional posters. - Hover over a poster image:
A breathing effect will also appear. - Click on a movie poster:
This will take user to its detail page.
Movie Detail
View, Tag & Download a Poster:
- Click on any poster image with a breathing hover effect:
This will take the user to the Movie Detail page. - Click the star icon:
This will add the poster to the My Favorites page, and the star will turn solid; clicking the solid star icon will remove the poster from My Favorites. - Click the eye icon:
This will add the poster to the Seen Before page, and the eye will turn solid; clicking the solid eye icon will remove the poster from Seen Before. - Click the download icon:
This will download the movie poster image in jpg format. - Click the back circle icon:
This will take the user to the previous page.
My Favorites + Seen Before
View & Remove Collections:
- Click the circle icon at the top left of the Main Gallery page:
This will take the user to the My Favorites page.
“You haven't added any posters to My Favorites yet!” will be shown if there is no poster. - Click the circle icon at the bottom left of the Main Gallery page:
This will take the user to the Seen Before page.
“You haven't added any posters to Seen Before yet!” will be shown if there is no poster. - Click the solid star/eye icon:
Clicking the solid icon will remove the poster from My Favorites/Seen Before.
About
View Website Introduction:
- Click the circle icon at the bottom right of the Main Gallery page:
This will take the user to the About page.
Mobile Phone Screen
View Posters & Information:
- Scroll down:
Scroll down to view additional posters or to see detailed information about each poster.
View Main Gallery Posters & Poster Detail
Search Posters by Year
Toggle Sorting Mode (Ranking/Title/Year)
View Website Introduction
View Poster Detail